posted at 2021.1.25 15:28 by Administrator
我们在ASP.NET MVC中使用了WebImage类,但不幸的是,Core中没有该类。虽然 ASP.NET Core 已经是一个不错的 web 框架,但是仍然缺少如调整图像的大小这样的功能。
.Net 中的 WebImage 类是一个相当令人印象深刻的小帮助器,当需要允许用户上传、图像处理等时,它可以满足大多数需求。
首先、我们构建一个简单的客户端来实现ASP.NET Core 中的文件上传。
<form enctype="multipart/form-data" method="post" action="/home/upload">
<input type="file" name="file"/>
<input type="submit"/>
</form>
这只是一个带有文件选择器(丑陋的)HTML表单。
二、将/ home / upload实现为接受文件的操作,使用Microsoft.AspNetCore.Http命名空间中提供的IFormFile接口:
1 [HttpPost]
2 public IActionResult Upload(IFormFile file)
3 {
4 // ...
5 return Ok();
6 }
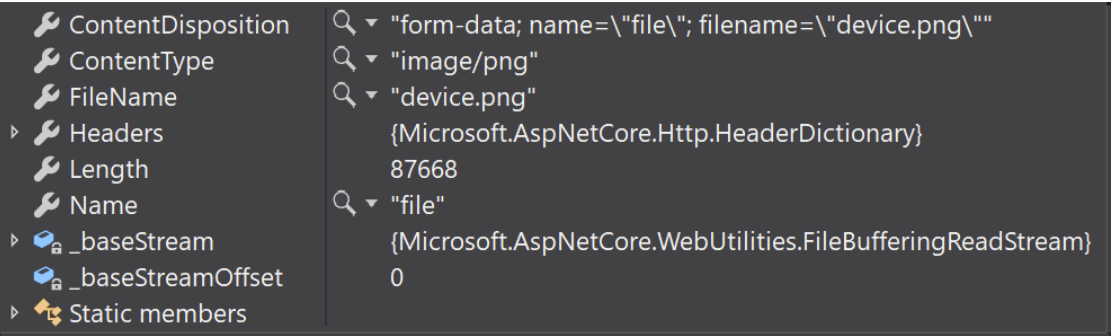
三、如果将断点放在Upload方法中,则会看到有关所选文件的元数据:

四、安装ImageSharp。我们将安装一个非常棒的替代品 ImageSharp:
Install-Package SixLabors.ImageSharp -IncludePrereleas
ImageSharp目前处于测试阶段,但效果很好。 ImageSharp具有一个Image类,该类在很多方面都类似于WebImage。 它接受发布的文件作为流:
using var image = Image.Load(file.OpenReadStream());
五、一旦获得图像的实例,就可以使用Mutate方法开始对其进行操作。 比如将图像调整为固定大小:
image.Mutate(x => x.Resize(256, 256));
最后,我们可以将图像保存到流或文件中:
image.Save("filename");
完整的Upload方法代码如下:
1 [HttpPost]
2 public IActionResult Upload(IFormFile file)
3 {
4 using var image = Image.Load(file.OpenReadStream());
5 image.Mutate(x => x.Resize(256, 256));
6 image.Save("...");
7 return Ok();
8 }
bcb13aed-6f84-494a-a6a9-d5e528979ab1|0|.0|96d5b379-7e1d-4dac-a6ba-1e50db561b04
Tags: Web, 代码, 方法, 接口, 类, 命名空间, 数据
IT技术