posted at 2021.4.13 15:13 by Administrator
TagHelper是ASP.NET Core中的新增功能,属于服务器组件,在Razor文件中创建和渲染HTML元素。类似于HTML TagHelper,用于常见任务,比如生成链接、创建表单和加载数据等,可帮助提高生产效率,并生成更稳定、可靠和可维护的代码。
要在整个应用程序中所有视图使用内置TagHelper,需要在_ViewImports.cshtml文件导入,使用以下指令:
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
此外,还可以自定义TagHelper。
例如编写一个email TagHelper,先创建一个 TagHelpers 文件夹,添加一个 EmailTagHelper 类:
public class EmailTagHelper:TagHelper
{
public override void Process(TagHelperContext context, TagHelperOutput output)
{
output.TagName = "a"; //用于将 <email> 替换为 <a>
}
}
同时在 _ViewImports.cshtml中添加:
@addTagHelper "MVCTest.TagHelpers.EmailTagHelper,MVCTest"
这样,在前端文件中即可实现自定义的email TagHelper。
TagHelper的二个精彩应用:
一、生成Link路由链接
Link TagHelper可通过添加新属性来增强标准的HTML Link标签。以下TagHelper均可以增强Link标签的href属性值。
asp-controller
asp-action
asp-route-{value}
正如名称所表示的那样,asp-controller指定控制器名称,而 asp-action指定要包含在生成的href属性值中的操作方法的名称, asp-route-{value}属性用于生成的href中包含路由数据属性值。{value}可以替换为路由参数,比如id。参考以下代码:
<a asp-controller=”home” asp-action=”details” asp-route-id=”@student.Id”>查看</a>
生成结果:<a href=”/home/details/5”>查看</a>
那么,为什么我们不手动生成链接呢?这是因为,TagHelper是根据应用程序模的路由模板生成的链接,如果我们更改路由模板,则TagHelper生成的链接会针对路由模板所做的更改自动修改和适配,让生成的链接正常工作。我们如果手动硬编码了URL,当应用程序路由模板发生变化时,就必须在很多地方更改代码,这样效率会很低。
二、为Image提供缓存清除行为
Image TagHelper增强了img标签属性,为静态图像文件提供了缓存清除行为,通过散列计算生成唯一的散列值并将其附加在图片的URL中,唯一的散列值会提示客户端或某些代理从服务器重新加载图片,而不是从浏览器的缓存重新加载。
从性能角度来看,只有在服务器上更改了图片才能对其下载,如果图片未更改,使用浏览器中缓存的图片,这意味着我们拥有两全其美的优势。
具体做法是在img标签中包含asp-append-version属性并将其设置为ture。
现在我们验证图像标签帮助程序的作用,请记得关闭禁用缓存。
首先,建立一个asp.net core 3应用程序,制作一个显示图片的页面,准备两个图片文件,名为noimage1.png和noimage.png,把它们存放在wwwroot/images/目录。
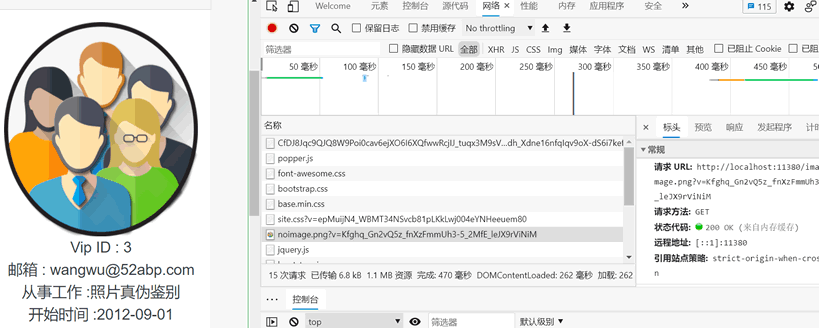
(二)在Google Chrome或Microsoft Edge中运行项目,如图所示:

我们可以看到返回的状态码是200,请求的图片URL中带有散列值。
(三)现在我们回到项目中,将noimage.png重命名为noimage2.png,noimage1.png重命名为noimage.png。再次刷新页面会发现图片更新了。打开开发者工具可以发现,返回的HTTP Code:304是从浏览器中得到的,因为我们之前已经在浏览器中访问过它了。
HTTP Code返回的是2××还是3××取决于当前浏览器的缓存,实现时返回的状态不一定一致。2××系列状态码代表请求已成功被服务器接收、理解并接受。3××系列状态码代表需要客户端采取进一步的操作才能完成请求,这些状态码用来重定向,后续的请求地址(重定向目标)在本次响应的Location域中指明。
显而易见,使用Image TageHelper可以帮助我们解决许多由潜在因素造成的问题。
ae3ebd70-c40a-46f2-8d56-698f17054450|0|.0|96d5b379-7e1d-4dac-a6ba-1e50db561b04
Tags: 程序, 代码, 方法, 类, 模, 数据
IT技术