posted at 2024.1.23 15:04 by Administrator
标记帮助程序(TagHelper)是Asp.net core 中的新增功能,它是服务器端组件,在服务器上运行,并在Razor文件中创建和渲染HTML元素。类似于HTML TagHelper,许多内置的TagHelper用于构建网页的常见任务,比如生成链接、创建表单和加载数据等。
为什么要使用TagHelper而不是手写相同的HTML代码?其中一个重要的优势是自适应路由。让我们通过一个例子来理解使用这种优势。
假设我们要查看某一道路湿度下的车辆屏显信息,则需要生成超链接,比如查看道路湿度humidity为77%rh 时的详细信息。
/home/roads/77
我们可以手动编写,如下所示:
A代码:<a href=”/home/roads/@humidity.Id”>查看</a>
也可以使用Link链接的TagHelper,如下所示:
B代码:<a asp-controller=”home” asp-action=”roads” asp-route-id=”@humidity.Id”>查看</a>
TagHelper的Link链接是根据应用程序的路由模板生成的链接,这意味着如果我们更改了路由模板,则生成的链接会针对路由模板所做的修改自动更改和适配,让生成的链接正常工作。而如果我们手动硬编码了URL,则当应用程序路由模板发生变化时,就必须在很多地方更改代码,这样效率不高。
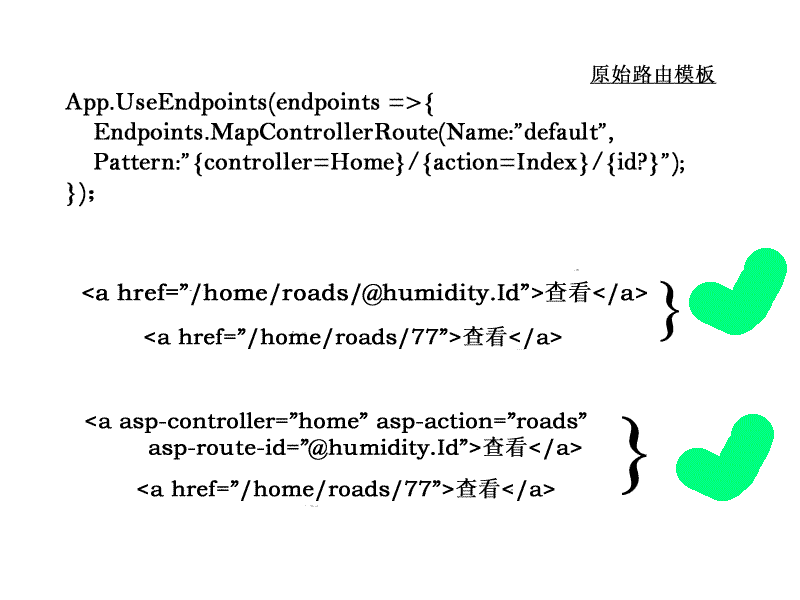
比如原始的路由模板是:
App.UseEndpoints(endpoints =>{Endpoints.MapControllerRoute(Name:”default”,Pattern:”{controller=Home}/{action=Index}/{id?}”);});
上述我们编写的A、B代码都会生成正确的URL路径(/home/roads/77),正常运行。

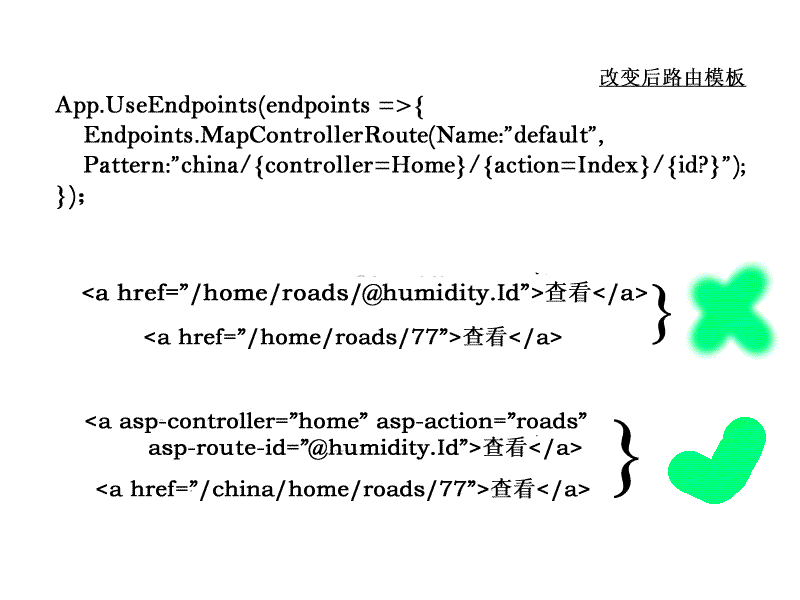
现在让我们改变路由模板,请注意,在URL中有字符串china:
App.UseEndpoints(endpoints =>{Endpoints.MapControllerRoute(Name:”default”,Pattern:”china/{controller=Home}/{action=Index}/{id?}”);});
再次运行,结果如下:

可以想象,如果其它的HTML元素没有采用TagHelper,在我们改变路由时,将不得不修改大量代码来实现相同的功能,这样,构建效率会大大降低。
dd01d3b9-0130-4c73-a46a-adaf1af53a49|0|.0|96d5b379-7e1d-4dac-a6ba-1e50db561b04
Tags: 车, 程序, 代码, 类, 模, 数据
IT技术